*Application for Elementor Button Widgets or PAFE Form Builder Button.
Demonstration
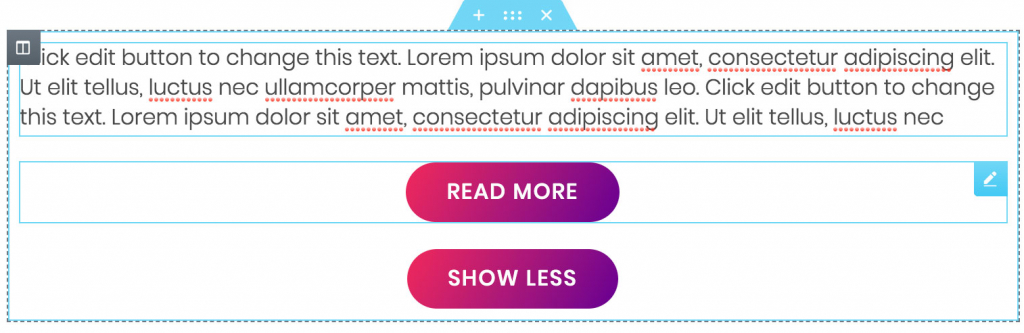
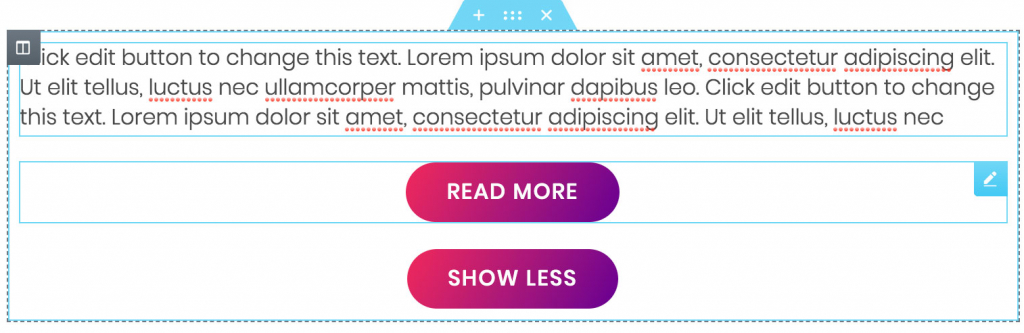
Click edit button to change this text. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo. Click edit button to change this text. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo. Click edit button to change this text. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
Read more
Show less
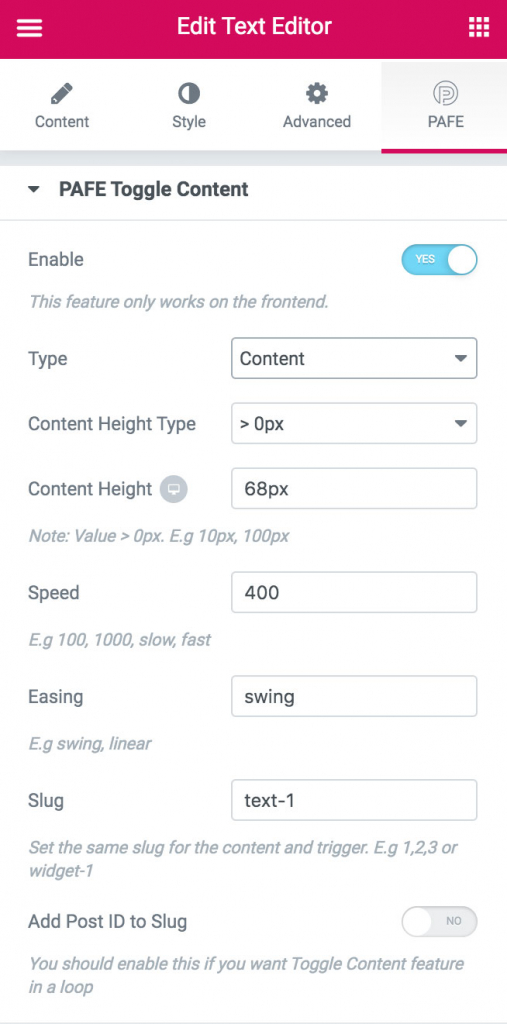
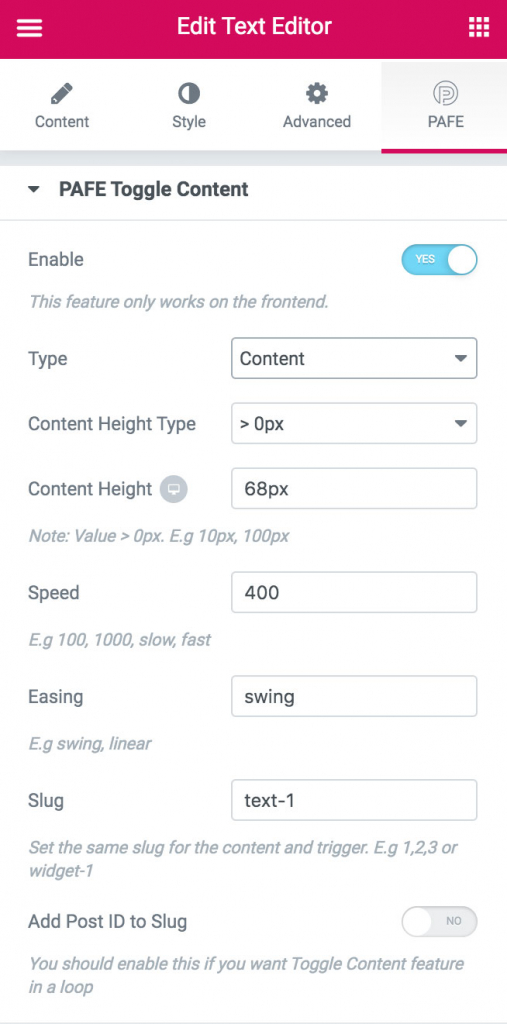
 Edit Content Widget ( Text Editor in this case ) > PAFE Tab > PAFE Toggle Content > Enable > Type = Content. Enter Content Height when normal state, e.g 68px. If you want to set content height = 0px (hidden) please Choose Content Height Type = 0px. Enter Slug e.g text-1
Edit Content Widget ( Text Editor in this case ) > PAFE Tab > PAFE Toggle Content > Enable > Type = Content. Enter Content Height when normal state, e.g 68px. If you want to set content height = 0px (hidden) please Choose Content Height Type = 0px. Enter Slug e.g text-1
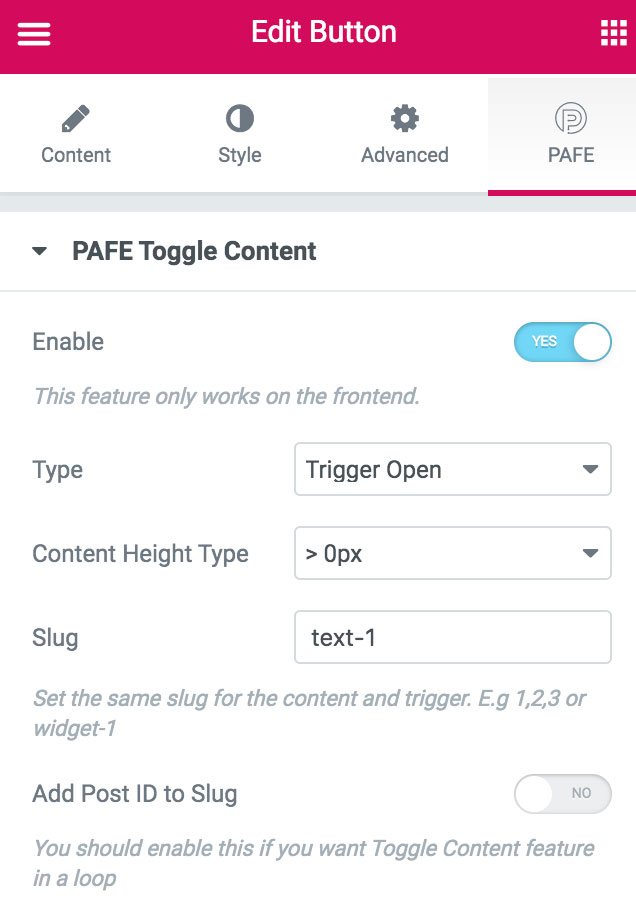
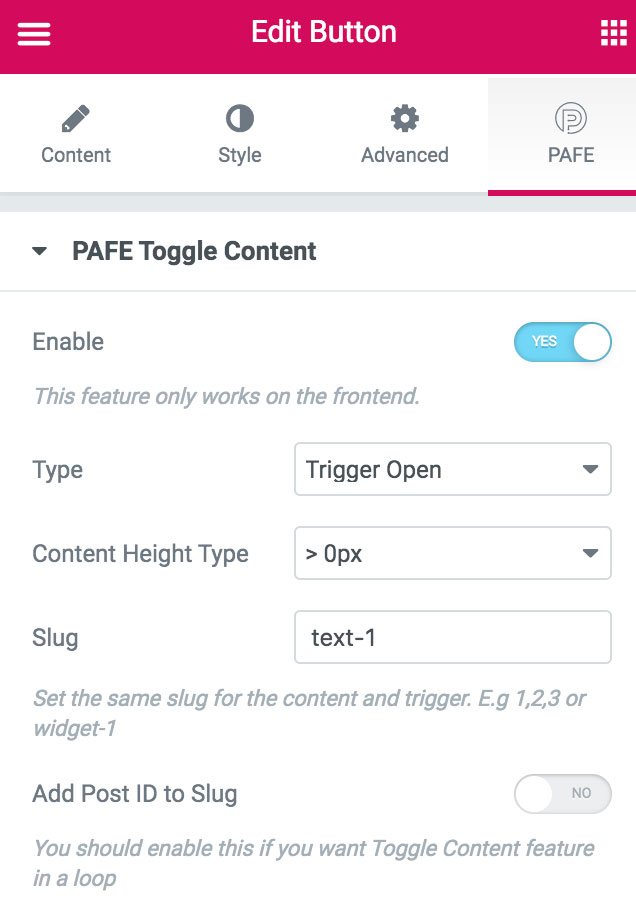
 Edit Button > PAFE Tab > PAFE Toggle Content > Enable > Type = Triggle Open for Readmore Button, Type = Trigger Close for Showless Butto. Enter the same Slug as the Content Slug
Edit Button > PAFE Tab > PAFE Toggle Content > Enable > Type = Triggle Open for Readmore Button, Type = Trigger Close for Showless Butto. Enter the same Slug as the Content Slug

Tutorial
You have to create your own Content ( any Widget of Elementor or PAFE Form Builder), Button Readmore, Button Show Less. Edit Content Widget ( Text Editor in this case ) > PAFE Tab > PAFE Toggle Content > Enable > Type = Content. Enter Content Height when normal state, e.g 68px. If you want to set content height = 0px (hidden) please Choose Content Height Type = 0px. Enter Slug e.g text-1
Edit Content Widget ( Text Editor in this case ) > PAFE Tab > PAFE Toggle Content > Enable > Type = Content. Enter Content Height when normal state, e.g 68px. If you want to set content height = 0px (hidden) please Choose Content Height Type = 0px. Enter Slug e.g text-1
 Edit Button > PAFE Tab > PAFE Toggle Content > Enable > Type = Triggle Open for Readmore Button, Type = Trigger Close for Showless Butto. Enter the same Slug as the Content Slug
Edit Button > PAFE Tab > PAFE Toggle Content > Enable > Type = Triggle Open for Readmore Button, Type = Trigger Close for Showless Butto. Enter the same Slug as the Content Slug