The Time Field is similar to the date field, users select the desired time – a certain time of day. Users also can type the time manually or choose it from the convenient drop-down timer.
In default, the format of Time is displayed by Hour: Minute : AM/PM (h:i K in Time Format Option)
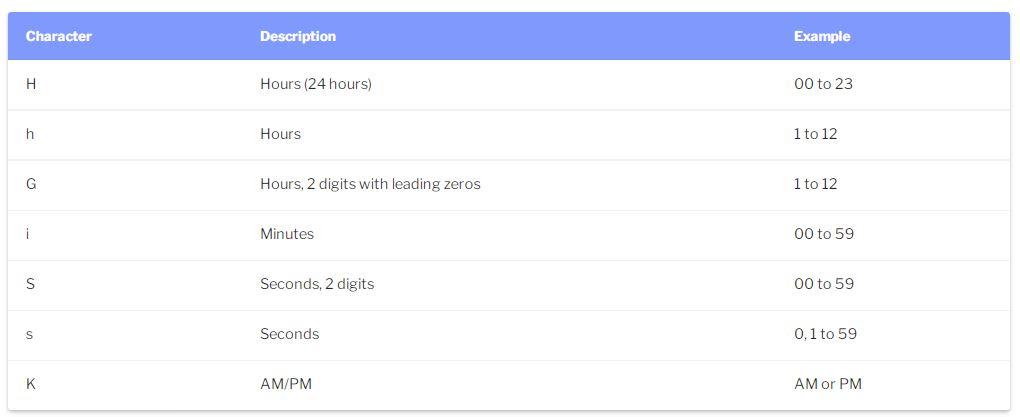
To customize it, you could refer to these sources:
https://flatpickr.js.org/formatting/
https://www.w3schools.com/php/php_date.asp

▶️ Field
Form ID: Applying only one Identity of the Form value is a basic mandatory in order for your Form to work normally. Enter the same Form ID for all fields in a form.
How to name your Form ID: Be aware that you can use only Latin characters for this name. Numbers and underscores are also acceptable but do not leave spaces. If you want to use multiple words to name the field, divide them with an underscore.
E.g., order_form (use an underscore instead of a dash/hyphen)
Type: Choose Time
Field ID: Identity of the Field has to be unique in a Form. Duplicated Field IDs will make your Form not to work properly.
How to name your Field ID: Be aware that you can use only Latin characters for this name. Numbers and underscores are also acceptable but do not leave spaces. If you want to use multiple words to name the field, divide them with an underscore. Furthermore, please do not enter Field ID = product.
E.g., your_field_id (use an underscore instead of a dash/hyphen)
Shortcode: You could get the input data of the field by embedding this shortcode into a hidden field, calculated field, email, or other actions in Submit Button
Label: It is a name that appears above the field bar and is visible to users.
Show Label: Depending on your purpose, you can show the Label of the field or not by this function.
Inline Label: As the name of the function, it helps your Label and input field be placed in the same row.
Placeholder: The text content will be shown inside the bar until the user clicks on it. You can create an example of data you want the user to put in.
Required: When you enable this function, a website visitor obviously must fill out/choose options in this field. Once the user ignores it, the system will warn by a default message.
Required mark: Show the mandatory mark right on the Label
Default value: The data you place here will be automatically added to the field. Users are able to change it; however, this information will be added if users do not replace it.
Time Format: Choose your format of Time is displayed in frontend, for example Hour: Minute : AM/PM (h:i K in Time Format Option)
Minute Increment: Adjust the Minute Increment.
24 hour: enable to show 24 hour format.
Native HTML5: Show the icon of time instead of using the placeholder. (Apply for Desktop)
Live Preview Code: You can show the input data to show up directly on your Form. To get a demo, please click here
▶️ Other Options
Invalid message: an error notification will show up to alert when the format of input data is incorrect.
Autocomplete: The Autocomplete function provides suggestions while you type into the field.
Remove this field from Repeater: Apply for Repeater function.
Remove this field from email message: Apply for Email Action depending on specific option values. For example: when a website user chooses a particular option, and you do not want to show this field in email by this option.
▶️ Icon:
You can implement an Icon from our default icon media and are able to customize the width, size, position, and color of the icon.
▶️ Label
You can customize the Label elements: Space between Label and Content, Text Align, Text Color, Typography
▶️ Field
You can customize the Content Elements: Text Align, Text Color, Typography, Background Color, Input Max Width, Input Padding, Input Placeholder Color, Input Placeholder Typography, Border Type, Border Type, Border Type, Border Radius, and Box Shadow.
▶️ Layout
Adjust Margin, Padding, Width, Position, Z-index, CSS ID, CSS Classes
▶️ Motion Effects
Scrolling Effects, Mouse Effects, Sticky: None, Top, Button, Entrance Animation
▶️ Transform
You can set both normal and hover styles for elements: Rotate, Offset, Scale, Scale, Flip Horizontal, Flip Vertical
▶️ Background
You can set both normal and hover styles for Background Type.
▶️ Border
You can set both normal and hover styles for Border Type, Border Radius, Box Shadow
▶️ Mask
Adjust the Shape, Size, Position or Repeat
▶️ Responsive
Responsive visibility will take effect only on the preview or live page, and not while editing in Elementor.
You can hide it on your Desktop, Tablet, or Mobile.
▶️ Attributes
Set custom attributes for the wrapper element. Each attribute in a separate line. Separate attribute key from the value using | character.
▶️ Custom CSS
Add your own custom CSS here
You can set up PAFE extensions here.
For more information, you can reach to