Step 1: Get access from Google:
1.1 – Create API key:
– Piotnet Addons > Piotnet Addons > Click to “Click here to Sign into your Gmail account and access Google Calendar’s application registration”
(Click the image to zoom)
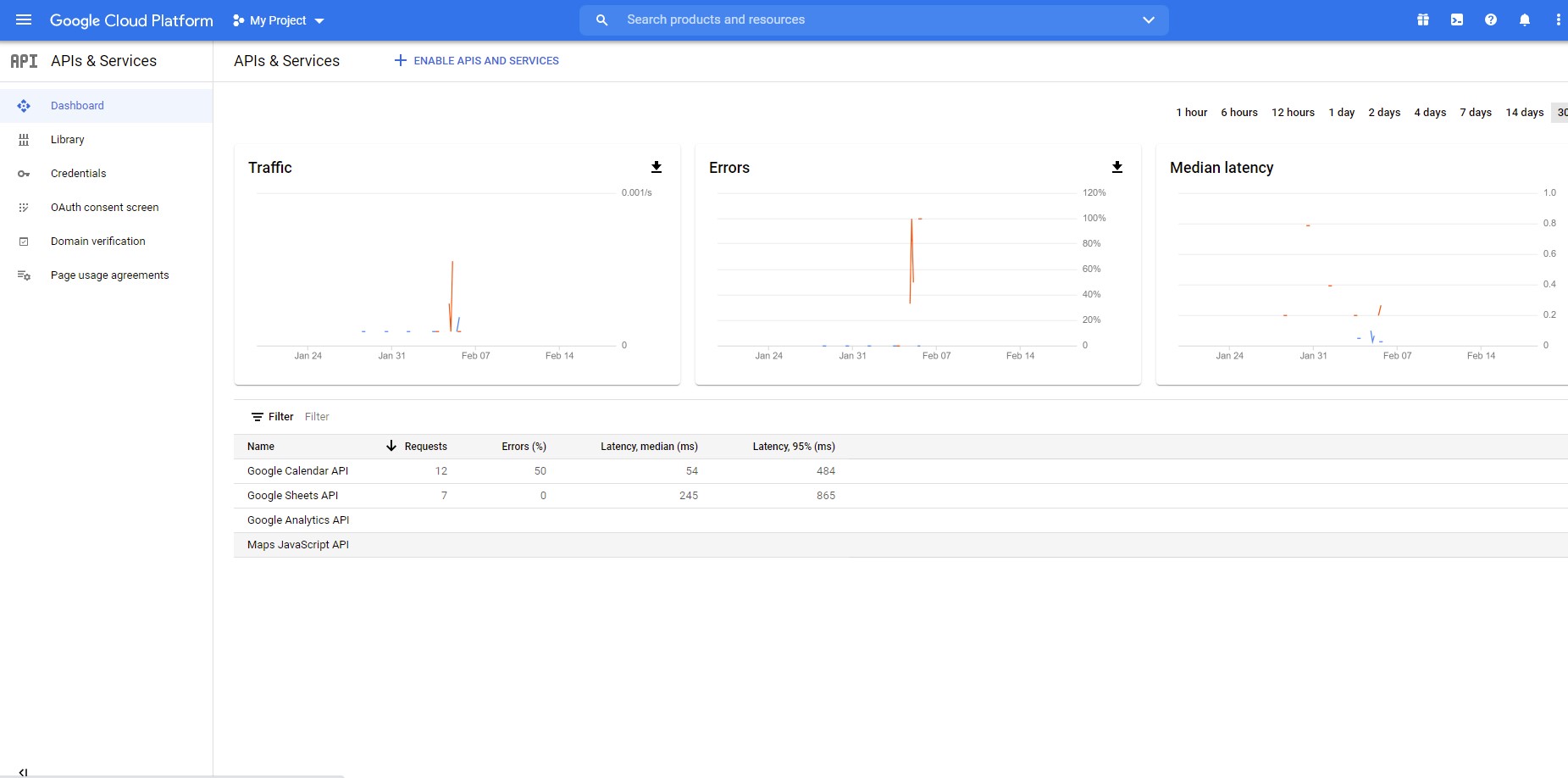
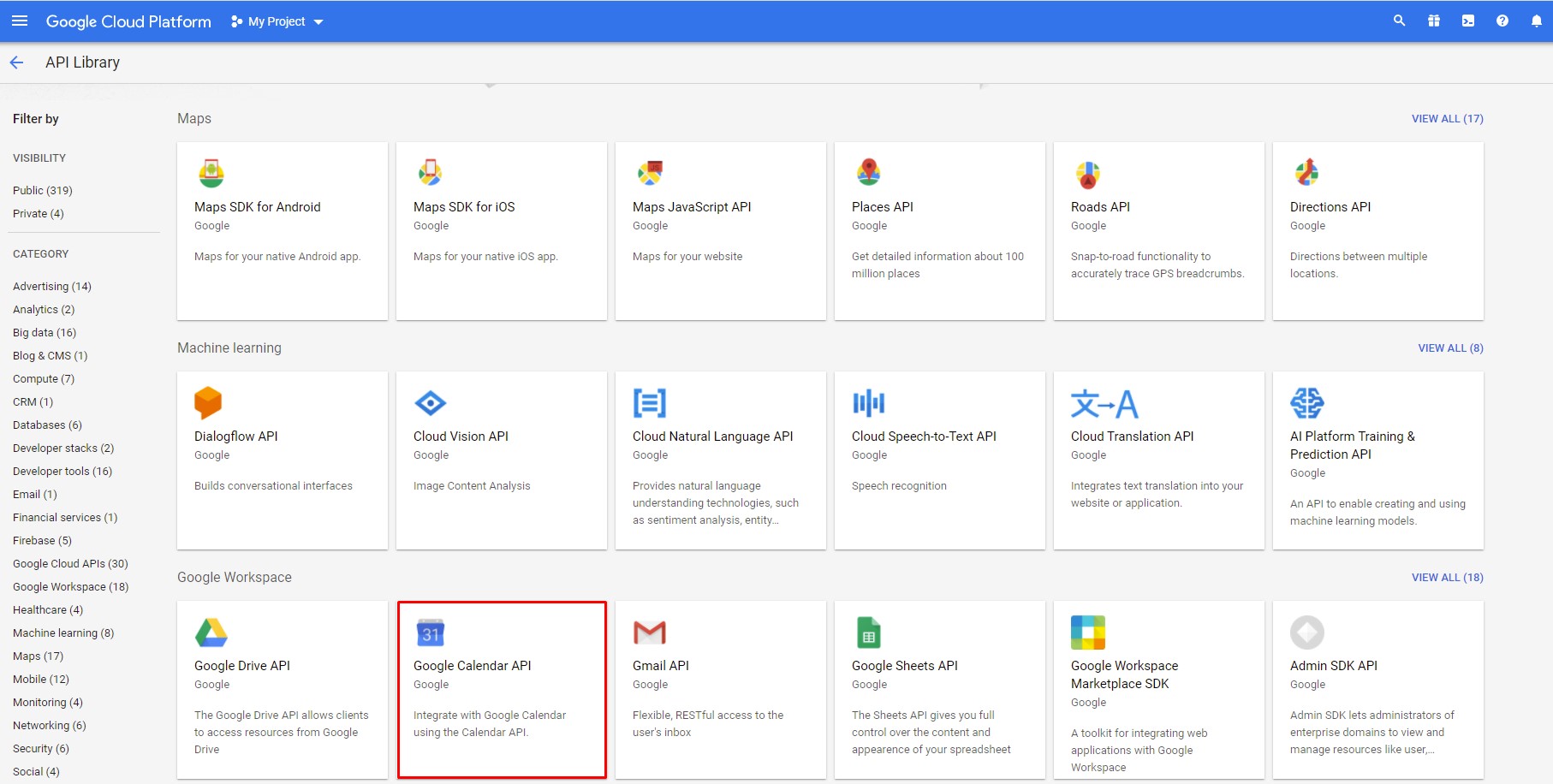
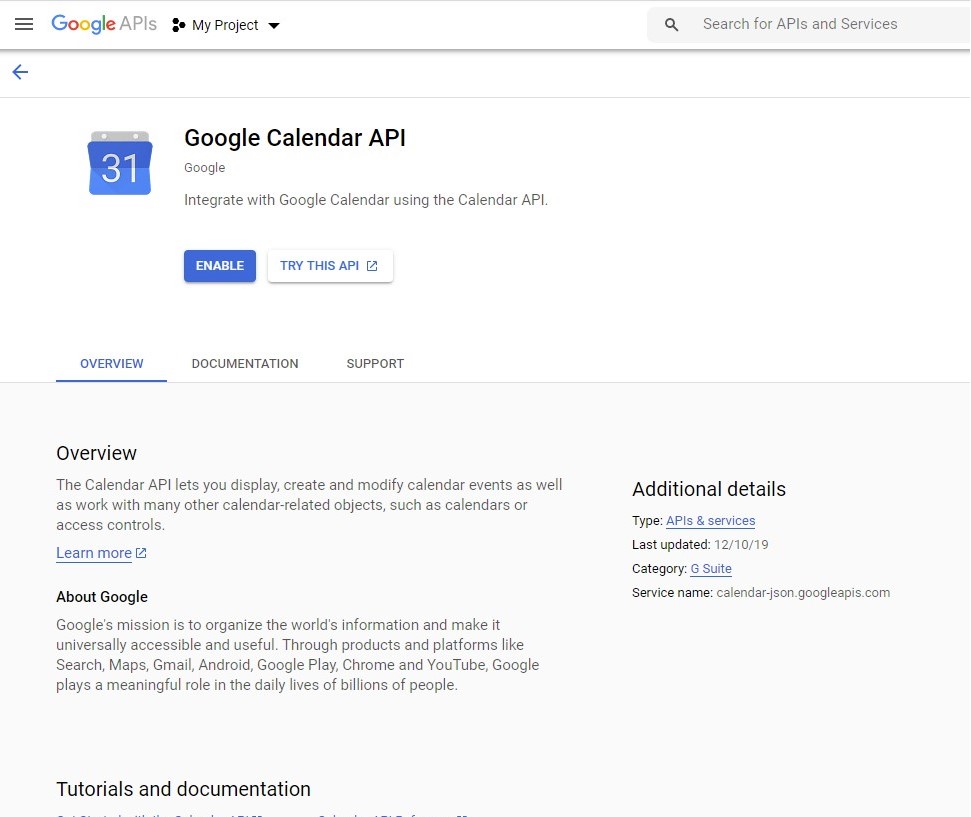
– Enable APIS and Services: Click to “Enable APIS and Services” which you can see in the below image. Then choose the Google Calendar API and Enable it.
(Click the image to zoom)
(Click the image to zoom)
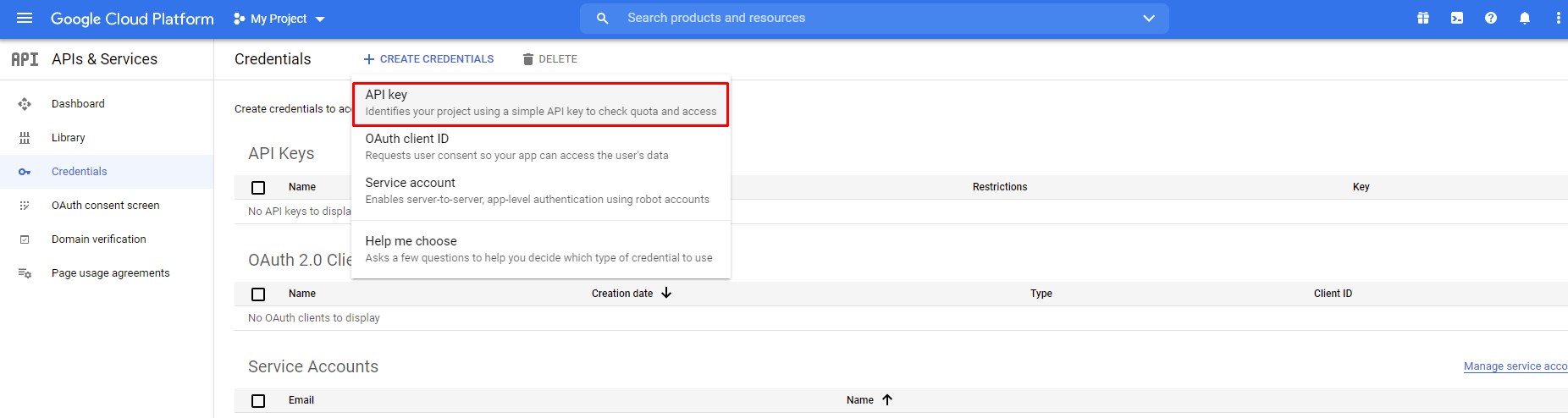
– Next to, You have to create the API key in Credentials.
(Click the image to zoom)
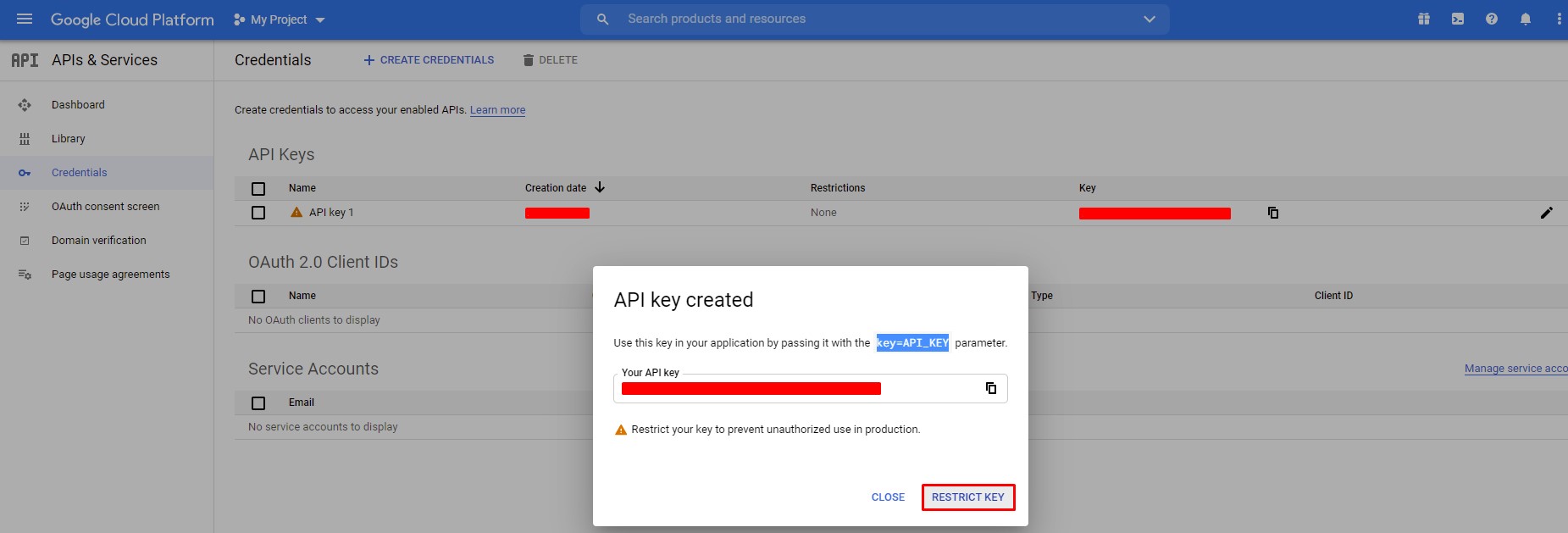
– Click to Restrict Key
(Click the image to zoom)
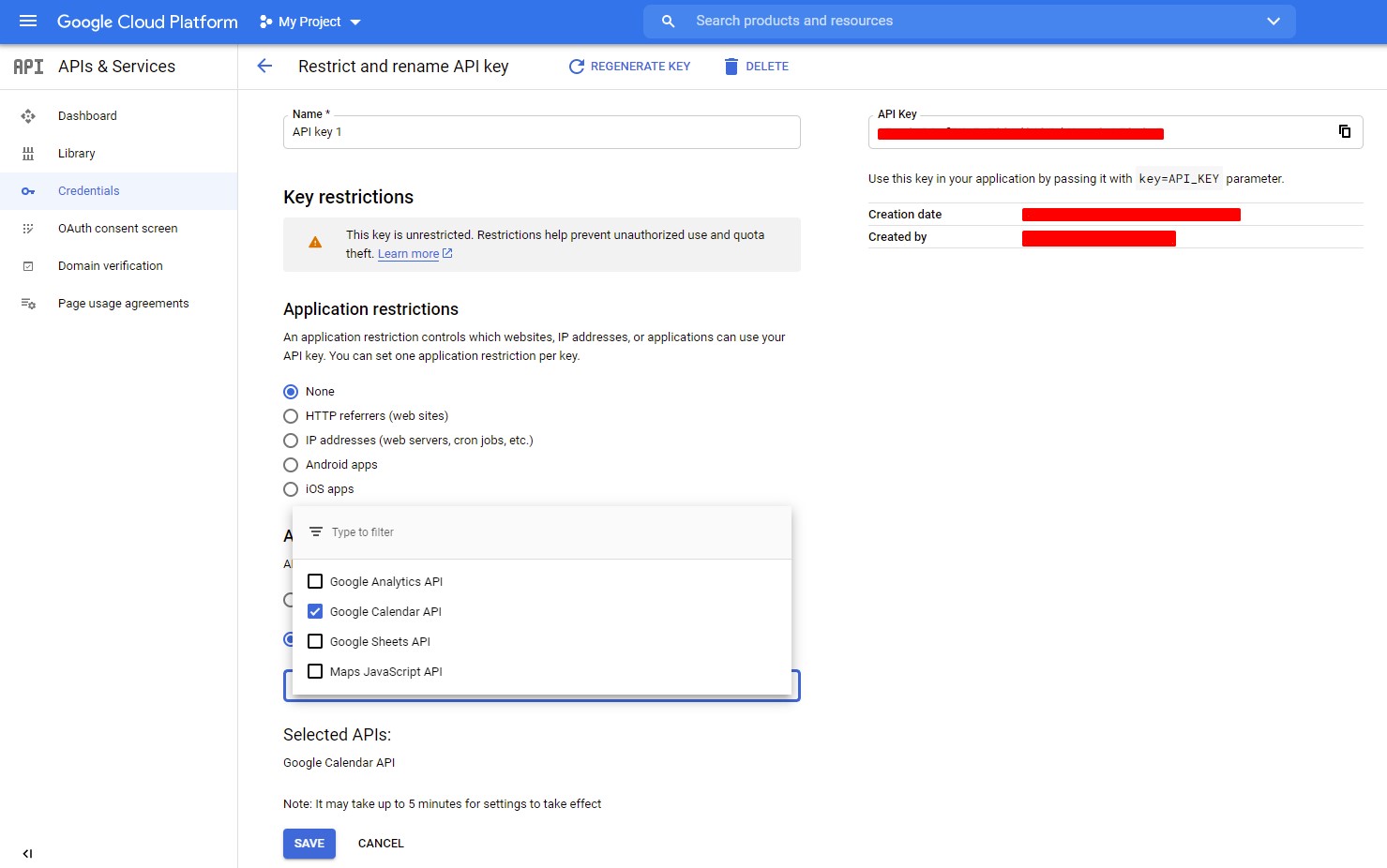
– Choose Restrict key. Then choose the Google Calendar API. And Save it. Now you have “API key”
(Click the image to zoom)
1.2 – Create Client ID and Client Secret:
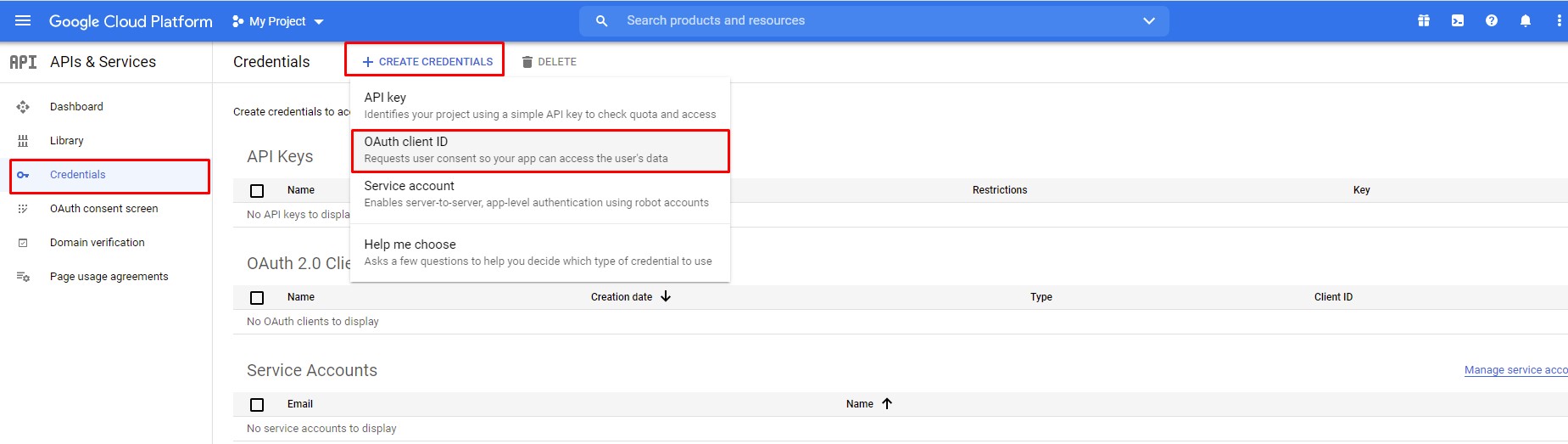
– Click “Create OAuth client ID”
(Click the image to zoom)
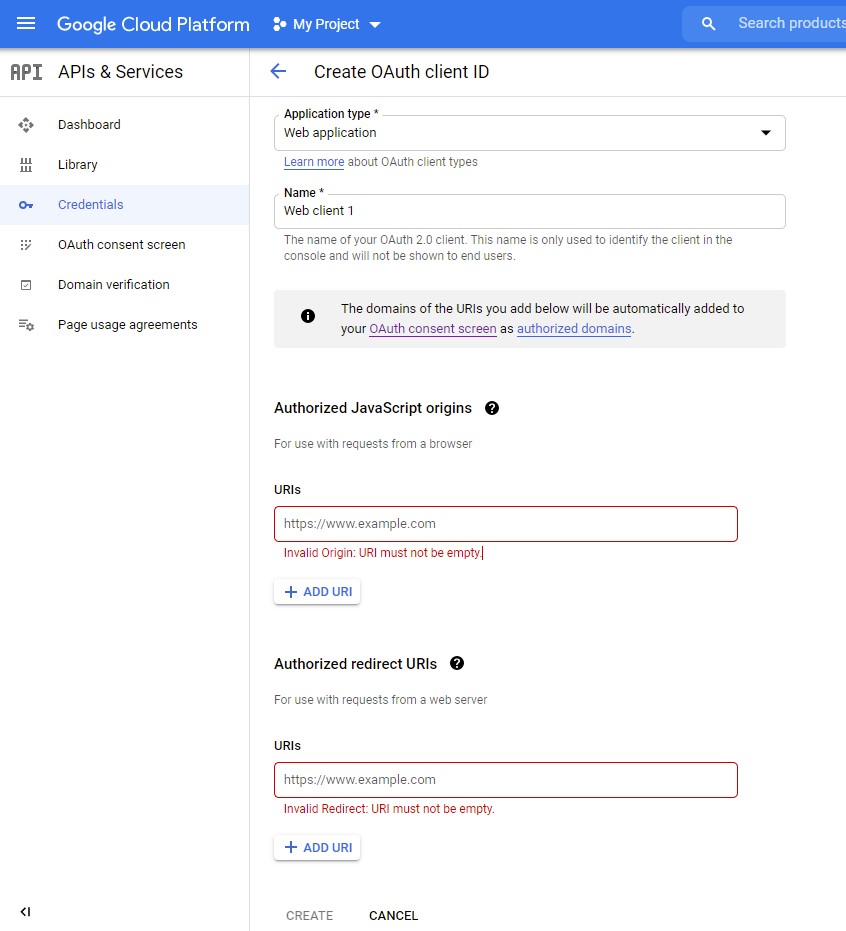
– Choose Web application. Then enter Authorized JavaScript origins ( your domain ) and Authorized redirect URIs ( you can get it in Piotnet Forms > Settings ).
(Click the image to zoom)
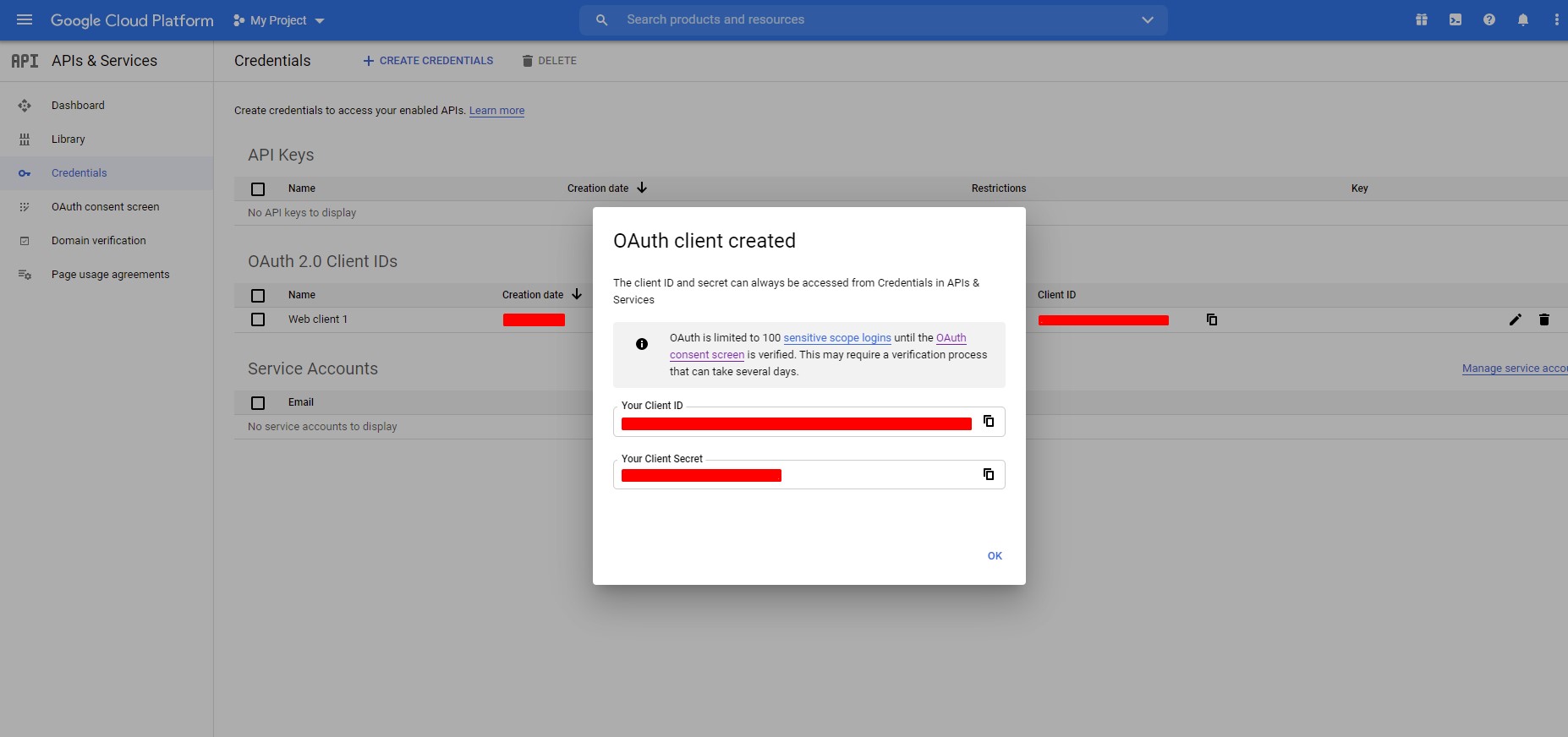
– Click to Create and you will have Client Secret and Client ID:
(Click the image to zoom)
1.3: Get the access from your website:
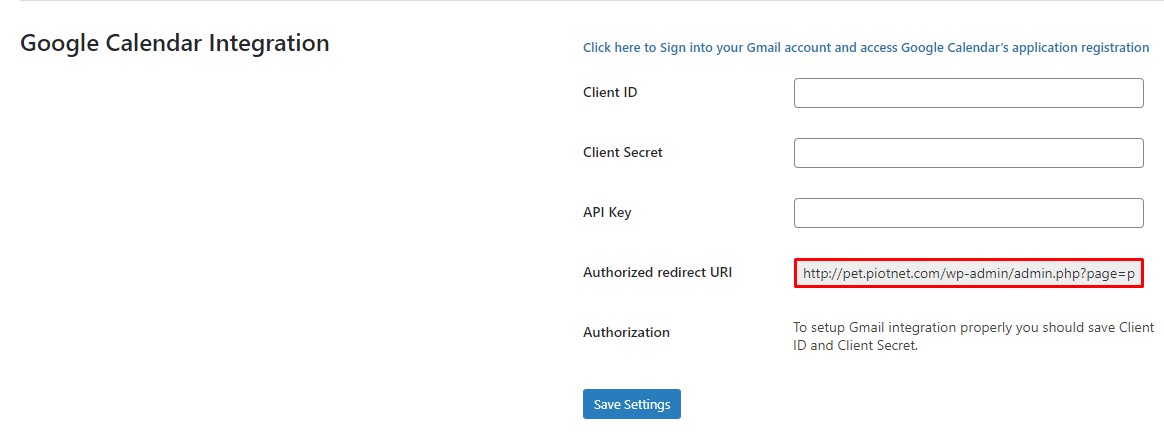
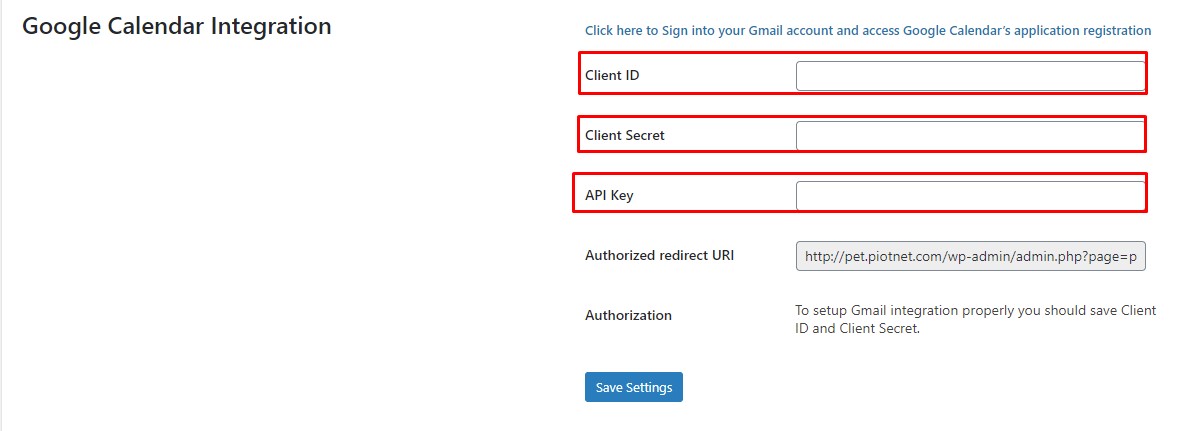
– Get back to Piotnet Forms setting page and enter all the informations above to the setting of Google Calendar Integration
(Click the image to zoom)
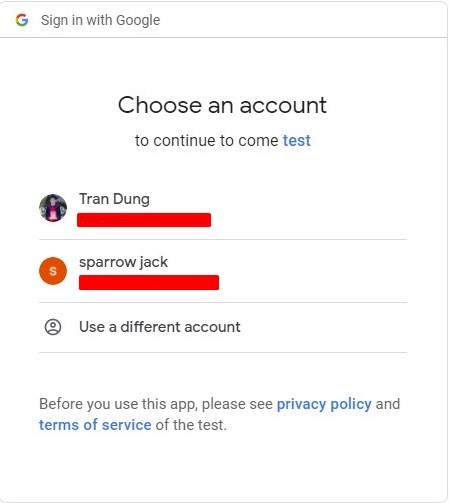
– After enter all the informations. Click to “Authorization”. And choose your account:
(Click the image to zoom)
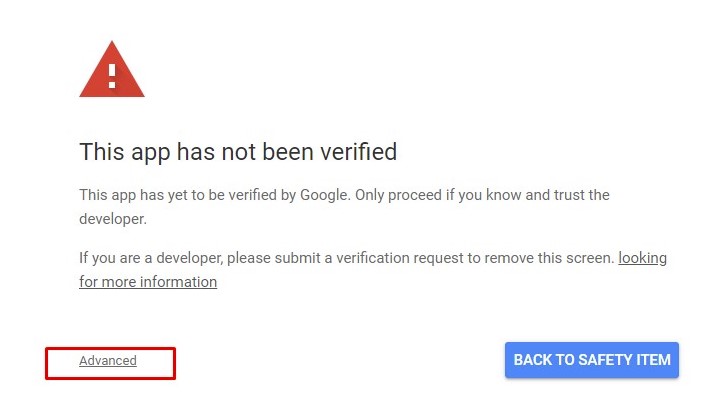
– Click to Advanced
(Click the image to zoom)
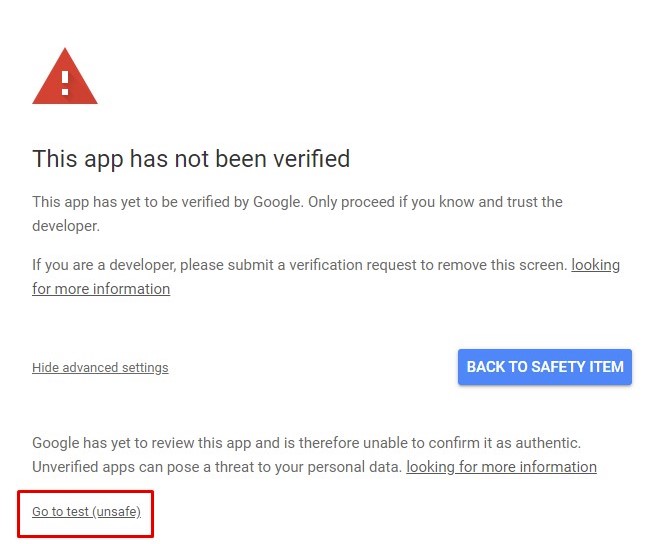
– Click to Go to *your website*
(Click the image to zoom)
Step 2: Create the Form with Piotnet Forms:
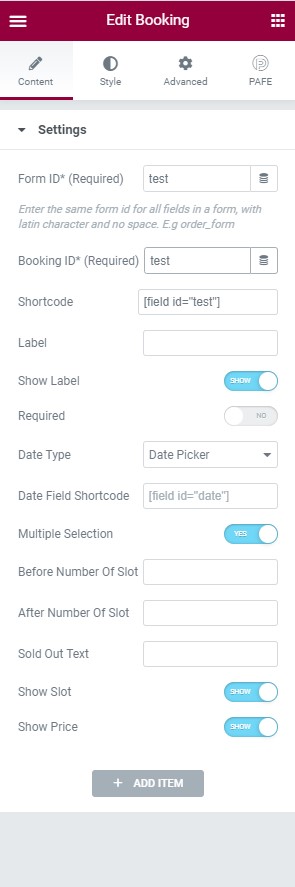
– You can create a form with same as the image in the below:
(Click the image to zoom)
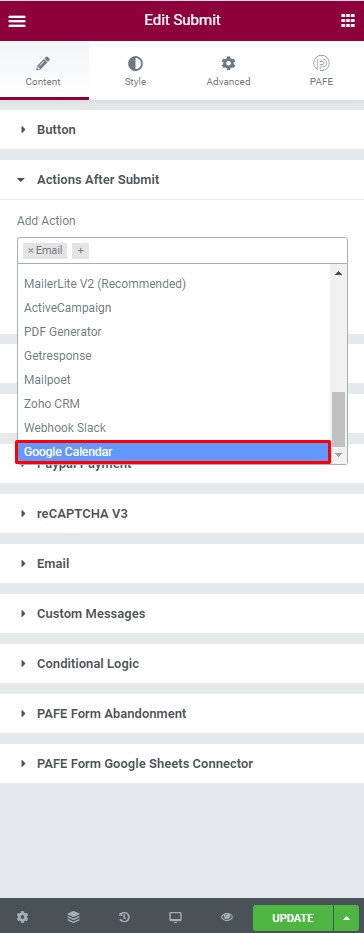
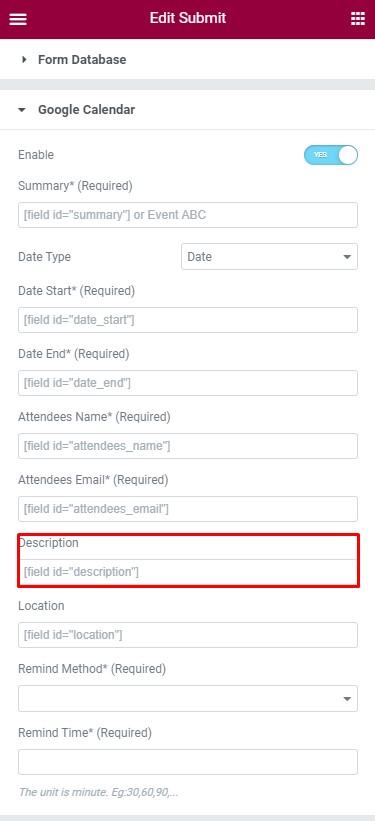
– Choose “Google Calendar” in Action After Submit option
(Click the image to zoom)
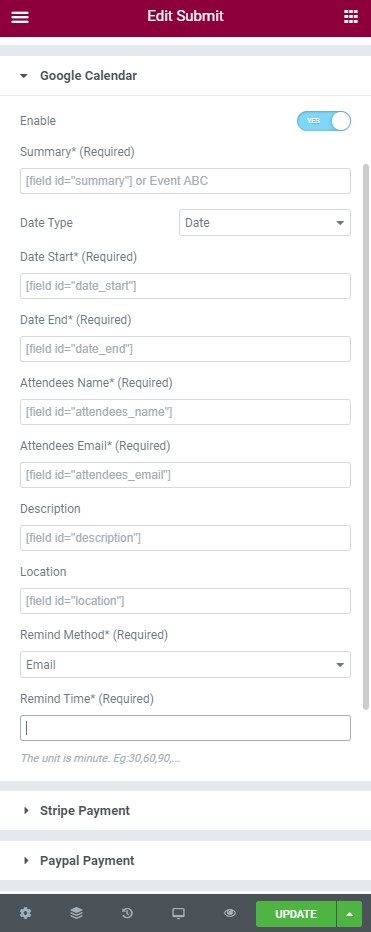
– Then, please enter all field shortcode which you setup in the form above. Same the image in the below:
(Click the image to zoom)
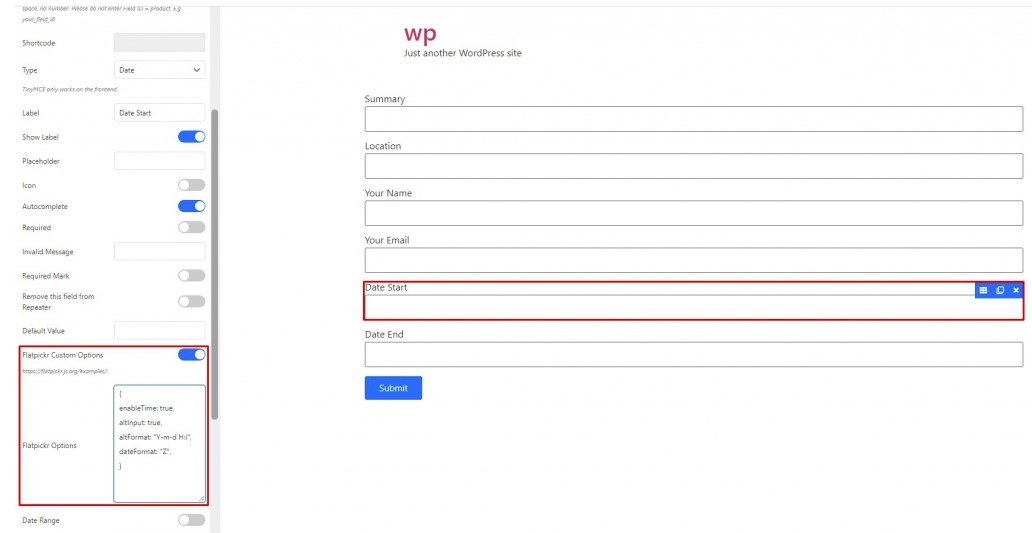
– If you choose date type is date time, you have to add the below custome code to Flatpickr Custom Options in Date start field and Date end field
{
enableTime: true,
altInput: true,
altFormat: "Y-m-d H:i",
dateFormat: "Z",
}
Add the custom code for date field when date type is date time
(Click the image to zoom)
Send data from Booking Form to Google Calendar
Step 1: Create the Booking Form
Follow this document: https://pafe.piotnet.com/doc_pafe_7/booking-form-2/