*Application for Elementor Widget + WooCommerce Product Widget
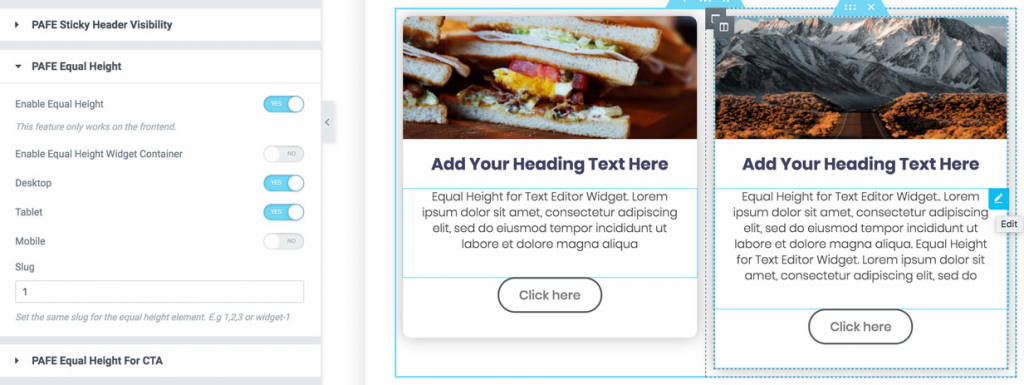
Equal Height for Widget
 Add Your Heading Text Here
Equal Height for Text Editor Widget. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua
Click here
Add Your Heading Text Here
Equal Height for Text Editor Widget. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua
Click here
 Add Your Heading Text Here
Equal Height for Text Editor Widget.. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Equal Height for Text Editor Widget. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do
Click here
Tutorial
Edit Widgets ( in this case Edit Both Text Editor Widgets ) > PAFE Tab > PAFE Equal Height > You have to Set the same slug for Both Text Editor Widgets.
Add Your Heading Text Here
Equal Height for Text Editor Widget.. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Equal Height for Text Editor Widget. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do
Click here
Tutorial
Edit Widgets ( in this case Edit Both Text Editor Widgets ) > PAFE Tab > PAFE Equal Height > You have to Set the same slug for Both Text Editor Widgets.

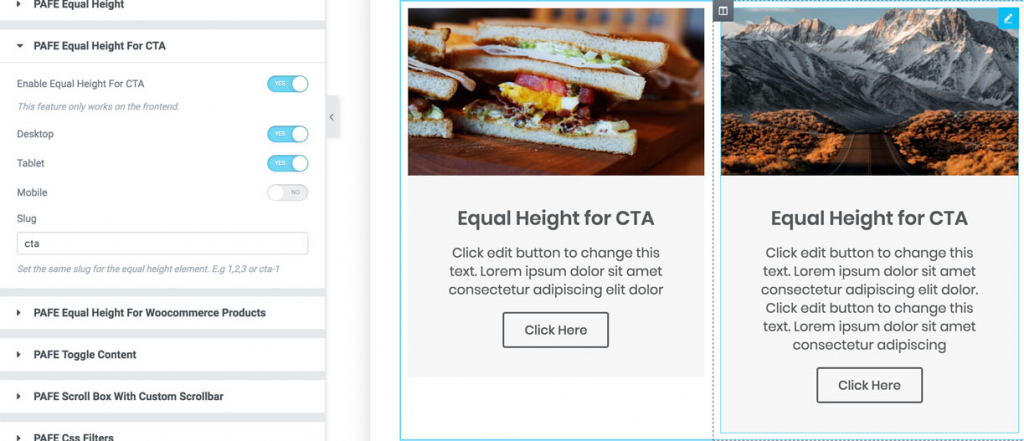
Equal Height for CTA Widget
Equal Height for CTA
Click edit button to change this text. Lorem ipsum dolor sit amet consectetur adipiscing elit dolor Click HereEqual Height for CTA
Click edit button to change this text. Lorem ipsum dolor sit amet consectetur adipiscing elit dolor. Click edit button to change this text. Lorem ipsum dolor sit amet consectetur adipiscing Click Here Tutorial Edit All Call To Action Widgets > PAFE Tab > PAFE Equal Height For CTA > You have to Set the same slug for Both Call To Action Widgets.
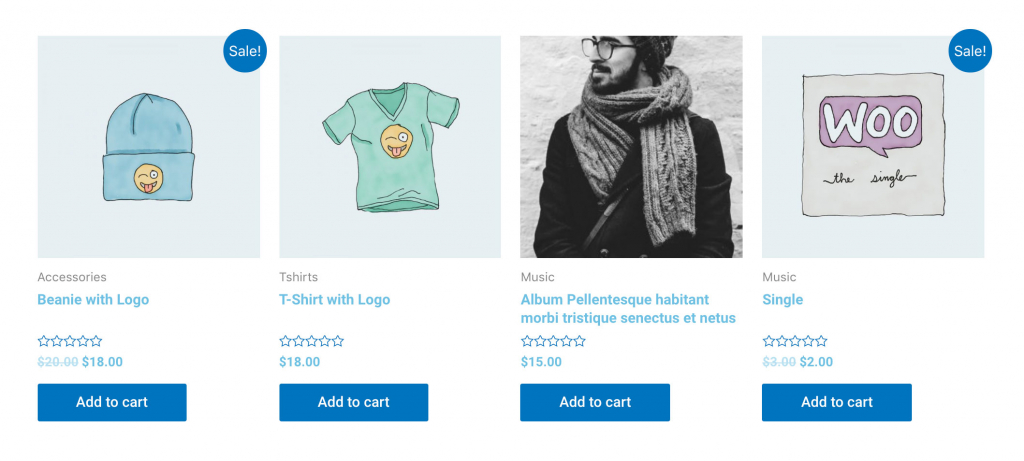
Equal Height for Woocommerce Products
 Tutorial
Edit Products Widget > PAFE Tab > PAFE Equal Height For Woocommerce Products > Enable.
Tutorial
Edit Products Widget > PAFE Tab > PAFE Equal Height For Woocommerce Products > Enable.