*Application for Elementor Column + Typography Widgets
Column
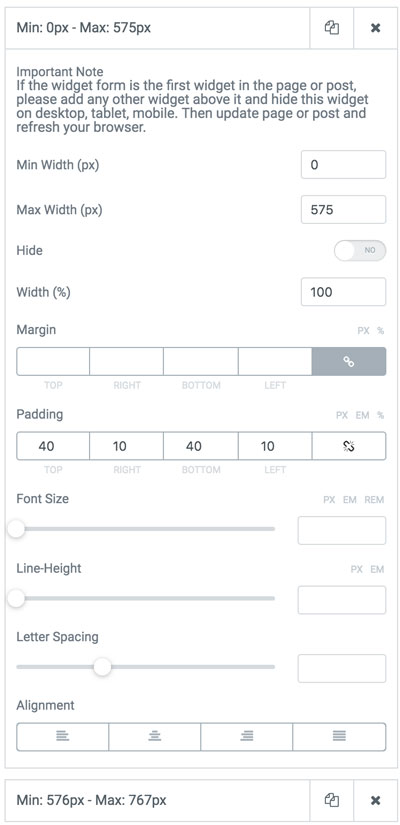
Desktop : Column Width 50%, Padding 50px Tablet : Column Width 50%, Padding 30px (min-width: 576px) and (max-width: 767px) Column Width 50%, Padding 40px 15px (max-width: 575px) Column Width 100%, Padding 40px 10pxHeading
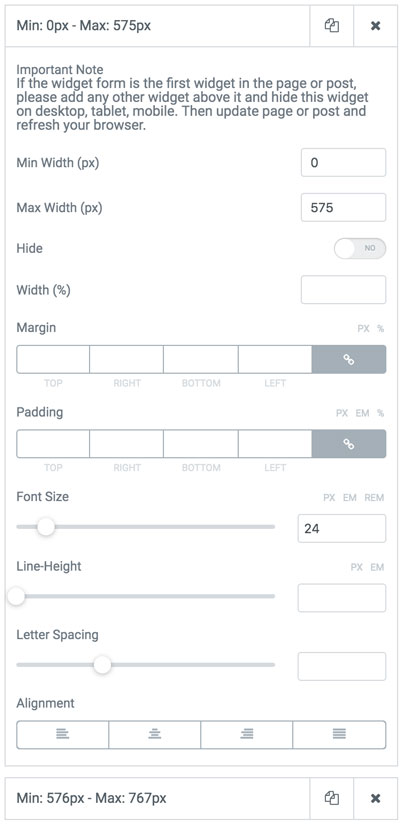
Desktop : Font Size 30px Tablet : Font Size 28px (min-width: 576px) and (max-width: 767px) Font Size 26px (max-width: 575px) Font Size 24pxTutorial
Column
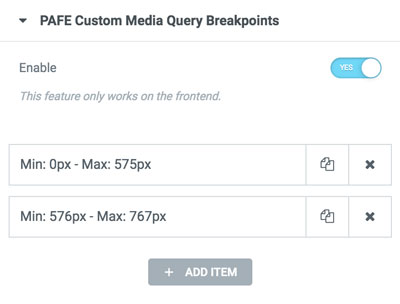
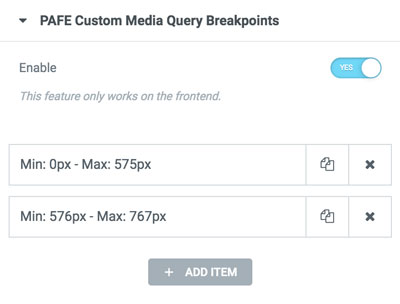
Edit Column > PAFE Tab > PAFE Custom Media Query Breakpoints

Typography ( Heading in this case )
Edit Heading > PAFE Tab > PAFE Custom Media Query Breakpoints