Tutorial
1. PAFE Form Builder
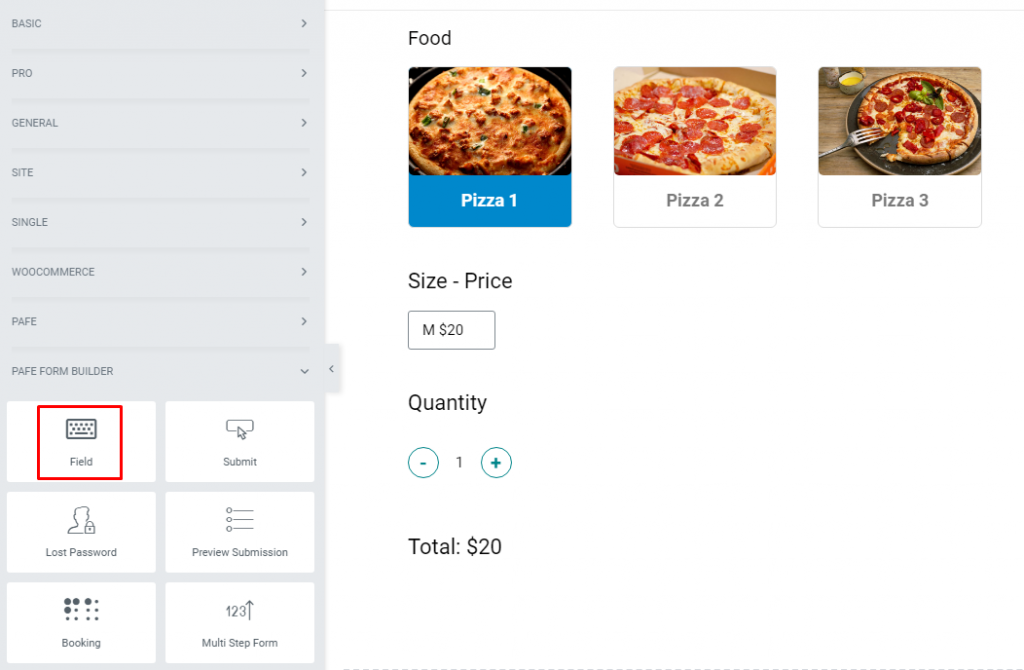
Example: Below is a procedure how to create a bill calculation. Firstly, we create a simple form that empowers customers to choose product, size and quantity. Edit Total field > Content Tab > Fields > Type > choose Calculated Fields.
Next, the control section would be shown as below:
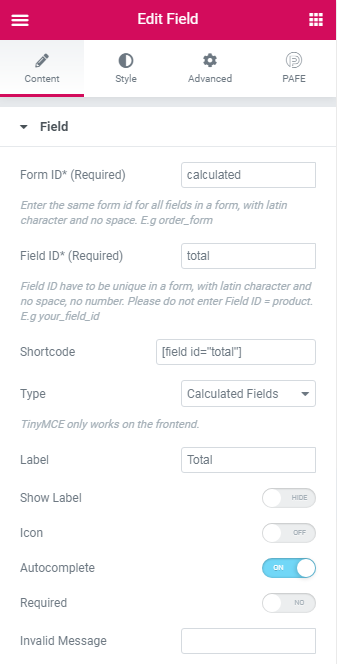
Edit Total field > Content Tab > Fields > Type > choose Calculated Fields.
Next, the control section would be shown as below:

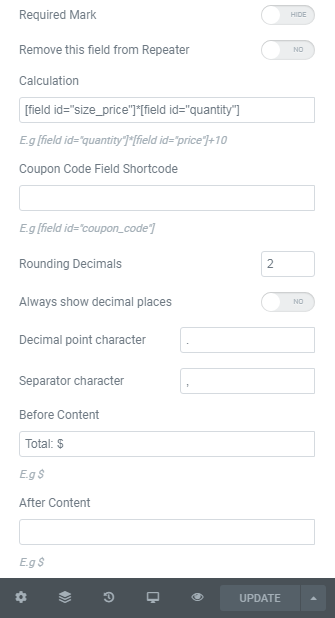
 In the Calculation control field, add your mathematic formula. Shortcodes of fields would be used as variables.
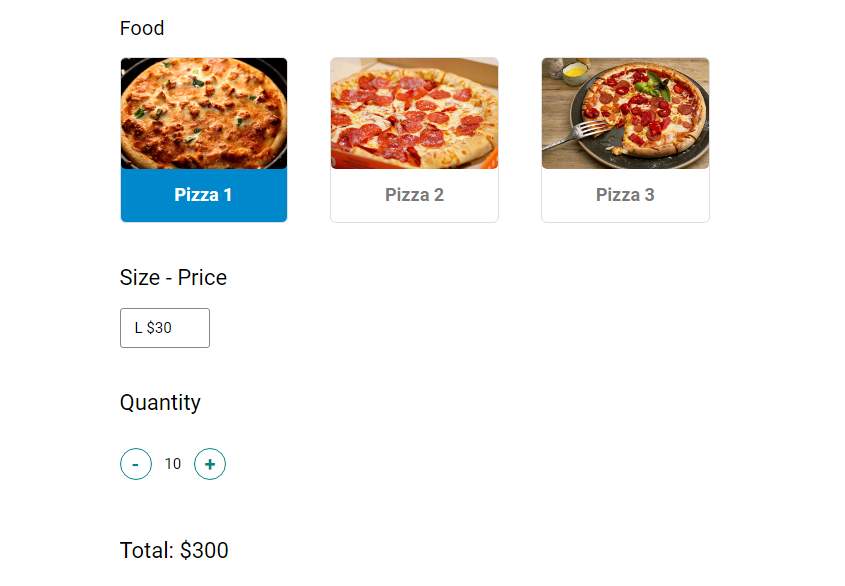
After choosing product, size and quantity, Calculated Fields will automatically calculate the total amount.
In the Calculation control field, add your mathematic formula. Shortcodes of fields would be used as variables.
After choosing product, size and quantity, Calculated Fields will automatically calculate the total amount.

2. Elementor Form
Please refer to Available Math Functions in Calculated Field▶️ Field
Form ID: Applying only one Identity of the Form value is a basic mandatory in order for your Form to work normally. Enter the same Form ID for all fields in a form.
How to name your Form ID: Be aware that you can use only Latin characters for this name. Numbers and underscores are also acceptable but do not leave spaces. If you want to use multiple words to name the field, divide them with an underscore.
E.g., order_form (use an underscore instead of a dash/hyphen)
Type: Choose Calculated Fields
Field ID: Identity of the Field has to be unique in a Form. Duplicated Field IDs will make your Form not to work properly.
How to name your Field ID: Be aware that you can use only Latin characters for this name. Numbers and underscores are also acceptable but do not leave spaces. If you want to use multiple words to name the field, divide them with an underscore. Furthermore, please do not enter Field ID = product.
E.g., your_field_id (use an underscore instead of a dash/hyphen)
Shortcode: You could get the input data of the field by embedding this shortcode into a hidden field, calculated field, email, or other actions in Submit Button
Label: It is a name that appears above the field bar and is visible to users.
Show Label: Depending on your purpose, you can show the Label of the field or not by this function.
Inline Label: As the name of the function, it helps your Label and input field be placed in the same row.
Required: When you enable this function, a website visitor obviously must fill out/choose options in this field. Once the user ignores it, the system will warn by a default message.
Required mark: Show the mandatory mark right on the Label
Distance Calculation: to calculate the distance between places
Calculation: fill out your format, for example: [field id=”quantity”]*[field id=”price”]+10
Dynamic tag is available to choose quickly the target shortcode.
Coupon Code Field Shortcode: fill out your code shortcode, for example: [field id=”coupon_code”]
Rounding Decimals: Rounding calculator to round numbers up or down to any decimal place
Always show decimal places:
Decimal point character: a dot in default
Separator character: a comma in default
Before Content: Insert some text/character before the content of each calculation element, for instance: $
After Content: Insert some text/character after the content of each calculation element, for instance: $
Live Preview Code: You can show the input data to show up directly on your Form. To get a demo, please click here
▶️ Other Options
Invalid message: an error notification will show up to alert when the format of input data is incorrect.
Autocomplete: The Autocomplete function provides suggestions while you type into the field.
Remove this field from Repeater: Apply for Repeater function.
Remove this field from email message: Apply for Email Action depending on specific option values. For example: when a website user chooses a particular option, and you do not want to show this field in email by this option.
▶️ Icon
You can implement an Icon from our default icon media and are able to customize the width, size, position, and color of the icon.
▶️ Calculated Fields
Adjust the elements of Text Color & Typography.
▶️ Label:
You can customize the Label elements: Space between Label and Content, Text Align, Text Color, Typography
▶️ Field
You can customize the Content Elements: Text Align, Text Color, Typography, Background Color, Input Max Width, Input Padding, Input Placeholder Color, Input Placeholder Typography, Border Type, Border Type, Border Type, Border Radius, and Box Shadow.
▶️ Layout
Adjust Margin, Padding, Width, Position, Z-index, CSS ID, CSS Classes
▶️ Motion Effects
Scrolling Effects, Mouse Effects, Sticky: None, Top, Button, Entrance Animation
▶️ Transform
You can set both normal and hover styles for elements: Rotate, Offset, Scale, Scale, Flip Horizontal, Flip Vertical
▶️ Background
You can set both normal and hover styles for Background Type.
▶️ Border
You can set both normal and hover styles for Border Type, Border Radius, Box Shadow
▶️ Mask
Adjust the Shape, Size, Position or Repeat
▶️ Responsive
Responsive visibility will take effect only on the preview or live page, and not while editing in Elementor.
You can hide it on your Desktop, Tablet, or Mobile.
▶️ Attributes
Set custom attributes for the wrapper element. Each attribute in a separate line. Separate attribute key from the value using | character.
▶️ Custom CSS
Add your own custom CSS here
You can set up PAFE extensions here.
For more information, you can reach to