During the operation time of PAFE, we recognized that users often set up improperly a form or be confused with the basic function’s setting.
So that we would like to list troubleshoots, and our solutions as a reference source.
Do not receive mail after submitting the form or require fields do not work.
Make sure that you do not have the same Field IDs or multiple Form IDs in a form.
If not, please send a ticket to our support email: [email protected]
After that, we could attend to this matter as soon as possible.
Do not receive the email confirmation even fixed Form ID, Field ID issue.
Please inspect your own hosting firstly, maybe your Website is not allowed to send the email.
You may verify with your hosting provider whether your site is permitted to send the email or not.
Inspect SMTP setup or use an SMTP plugin.
Special characters can not work properly with PDF Generator
In order to use normally your local language characters, please add a PDF font that is appropriate to your language.
Download your font here
Then go to dashboard > Piotnet Addon for Elementor> Custom font > add new > upload/add font.
Notice: just apply for TPF File.
In many cases, you desire to use the same values for options to calculate. Your Form absolute will not work properly with them.
Solution: Implement alphabet characters right behind the same values. You can perform calculations with a letter appended to the numerical value.
Notice: This solution could apply to field types: Select, Radio, Image Select, Checkbox, and Select Autocomplete.
In order for Google Map API to work, please make sure that the billing is enabled for your Cloud project. Please refer to this documentation.
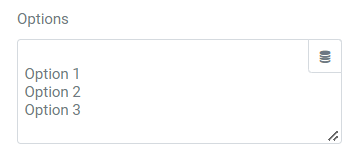
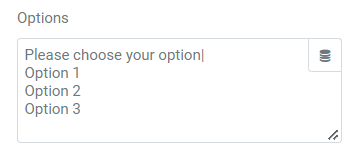
How to validate the required function with Select field, Image select field, or other option fields?
The first option in Image Select field or other option fields will be chosen in default.You just need to leave a blank/a pipe in the first option in your case.For example: 

How to remove unfilled results in email?
There are two ways to achieve this goal:
- Enable Remove Empty Form Input Fields Function in Other Options (Submit Button)
- By default, all form fields are sent via shortcode:
[all-fields]. Want to customize sent fields? Copy the shortcode that appears inside the field and paste it above. Enter this if you want to customize sent fields and remove line if field empty [field id=”your_field_id”][remove_line_if_field_empty]
How do redirect data to another page?
If you have Pro Elementor version, you can acomplish it with Dynamic Tags.
For instance: you want to get input data for a field in the first Form (field ID = abc123) to the second Form
You can enter this in the Redirect box http://your site URL/?a=[field id=“abc123”] (if you have multiple fields, you can add “&”)
On the site where you want to get the parameter, you need to create the field and add a dynamic field value in the default value to get the value of the shortcode.
E.g. request parameter -> type: get -> Parameter: a
How to hide Submit Button after users clicked it
You could refer to our coding to achieve this idea.
jQuery(document).ready(function($){
$(‘#pafe-form-builder-trigger-success-piotnet’).click(function() {
$(‘.pafe-form-builder-button’).hide();
});
});
Notice: Our Piotnet will take your created Form ID.