Tutorial
Form Abandonment permits you to store information that guests have provided, even if they have completed the form or not yet.
Form Abandonment can be applied for Elementor Form and PAFE Form Builder.
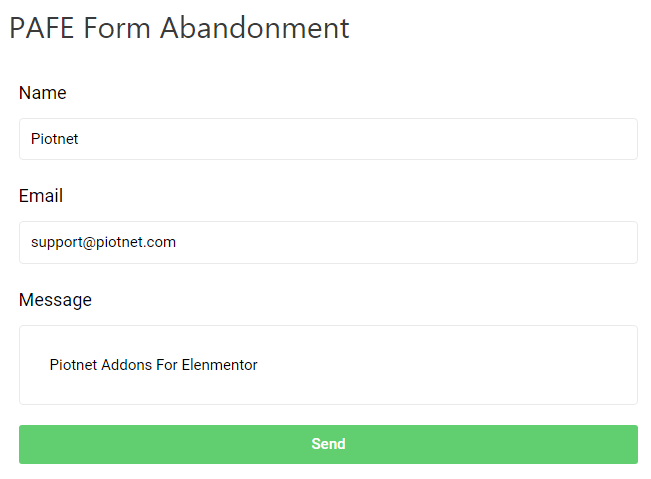
Step 1: Create a simple form:

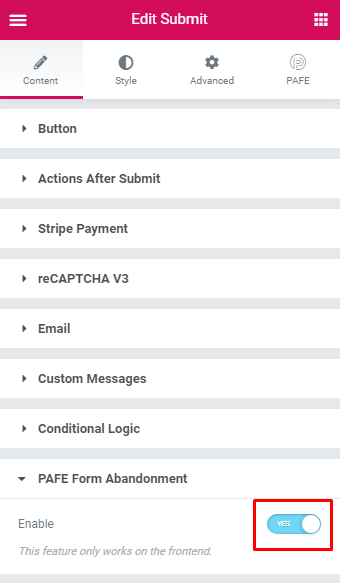
Step 2: Edit Submit Widget > Content Tab > PAFE Form Abandonment > click Enable.

Step 3: After filling the information, it will be automatically saved into Form Abandonment.

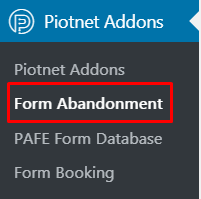
Step 4: Go to the Dashboard > Piotnet Addons > Form Abandonment.


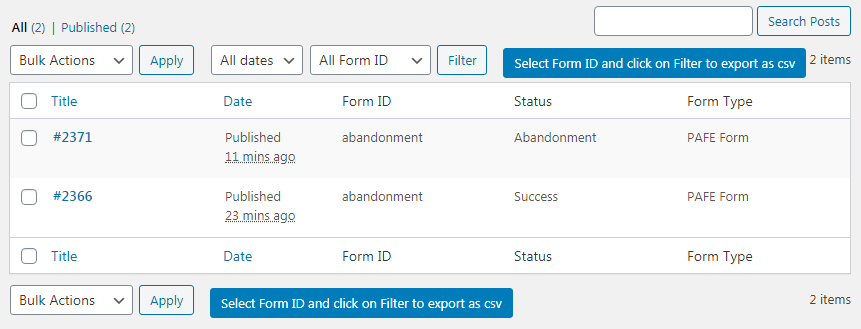
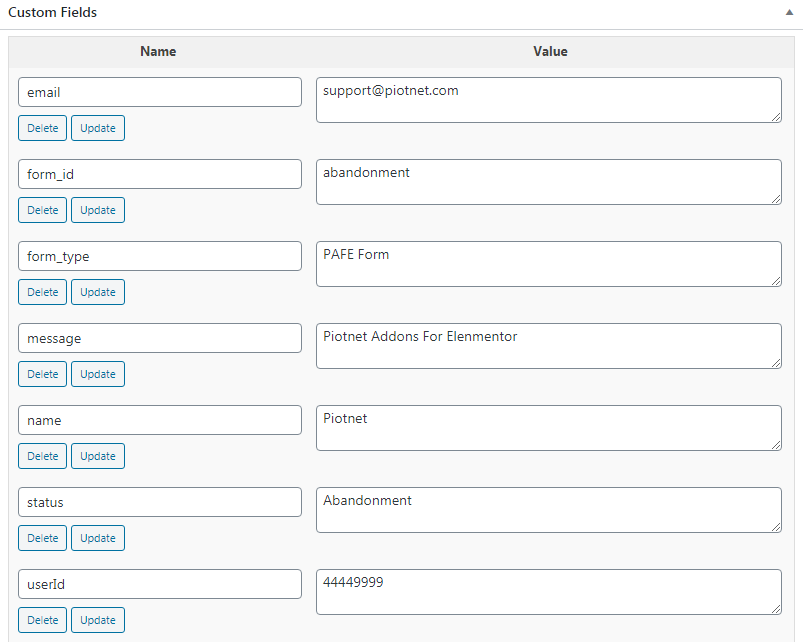
Your results:

Webhook Abandonment
Webhook Abandonment allows you to collect information about users who abandoned the form.
After the user left your form without submitting it, if you already set up Webhook Action, the information would be sent to the assigned address (Mailchimp, ActiveCampaign, etc.).
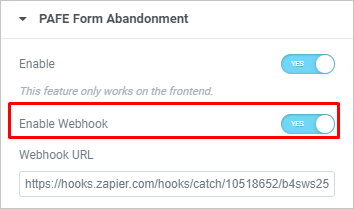
In order to use Webhook Abandonment, please enable webhook in PAFE Form Abandonment Section.

- Webhook URL: fill the URL which the Webhook would process data
Webhook Abandonment uses the “before unload” event to verify and validate the Abandoned Forms.
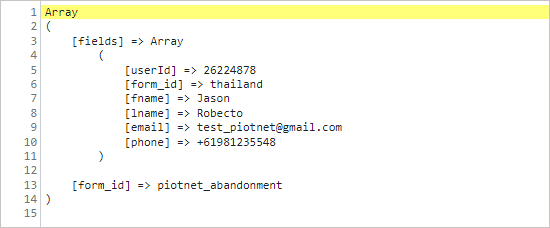
After triggering the Webhook Abandonment, form data would be sent via URL webhook in the following structure: